



GARDEN
Дизайн интернет-магазинаИнтернет-магазин — новый канал продаж, главная цель которого — обеспечить прямые продажи через Интернет и увеличить прибыль компании.

Задача
Разработать адаптивный дизайн для интернет-магазина, который включает в себя интуитивно понятную навигацию, широкую систему фильтров, карточку товара с характеристиками и отзывами, а также личный кабинет и возможность сравнивать и добавлять товары в «Избранное».
Решение
В проектировании макетов мы опирались на UX-исследования о критериях, по которым покупатели оценивают удобство интернет-магазина.
-
94% респондентов выделяют легкость навигации;
-
81% важна адаптивность;
-
44% отмечают полноту информации о товаре;
-
лишь 19% обращают внимание на визуальную составляющую.
В результате мы решили пойти по пути бизнес-дизайна и на первое место поставили функциональность, лаконичность и удобство использования.
Описание работ
Перед тем, как перейти к визуализации дизайна и реализации кликабельных прототипов, мы проработали информационную архитектуру сайта и навигацию, отрисовали высокодетализированные вайрфреймы и разбили весь ассортимент товаров на категории.


Далее мы приступили к дизайну ключевых страниц интернет-магазина: главной страницы, каталога товаров с фильтрами, карточки товара, корзины и личного кабинета.
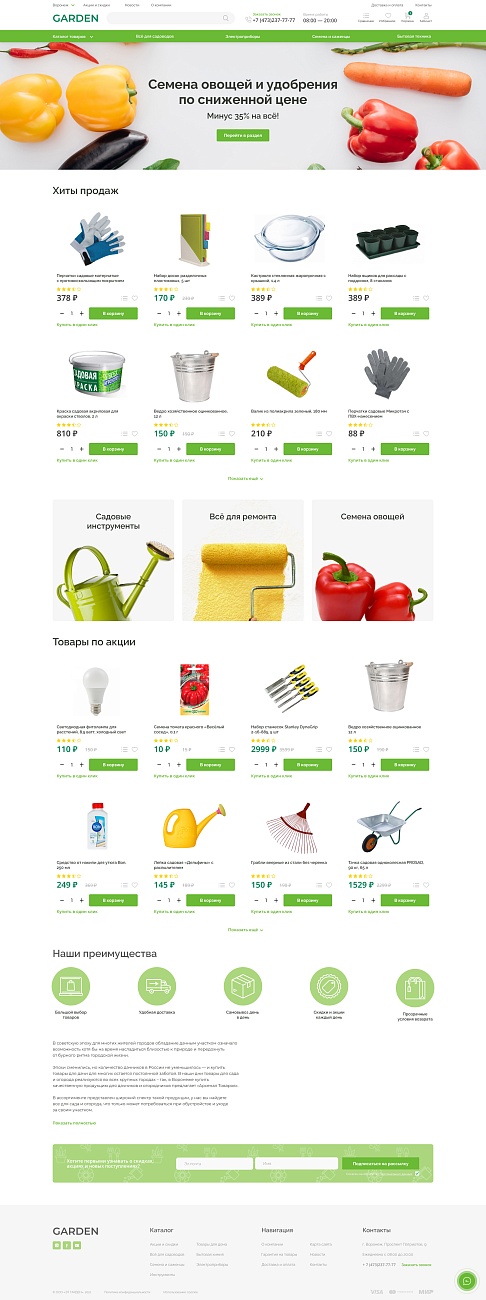
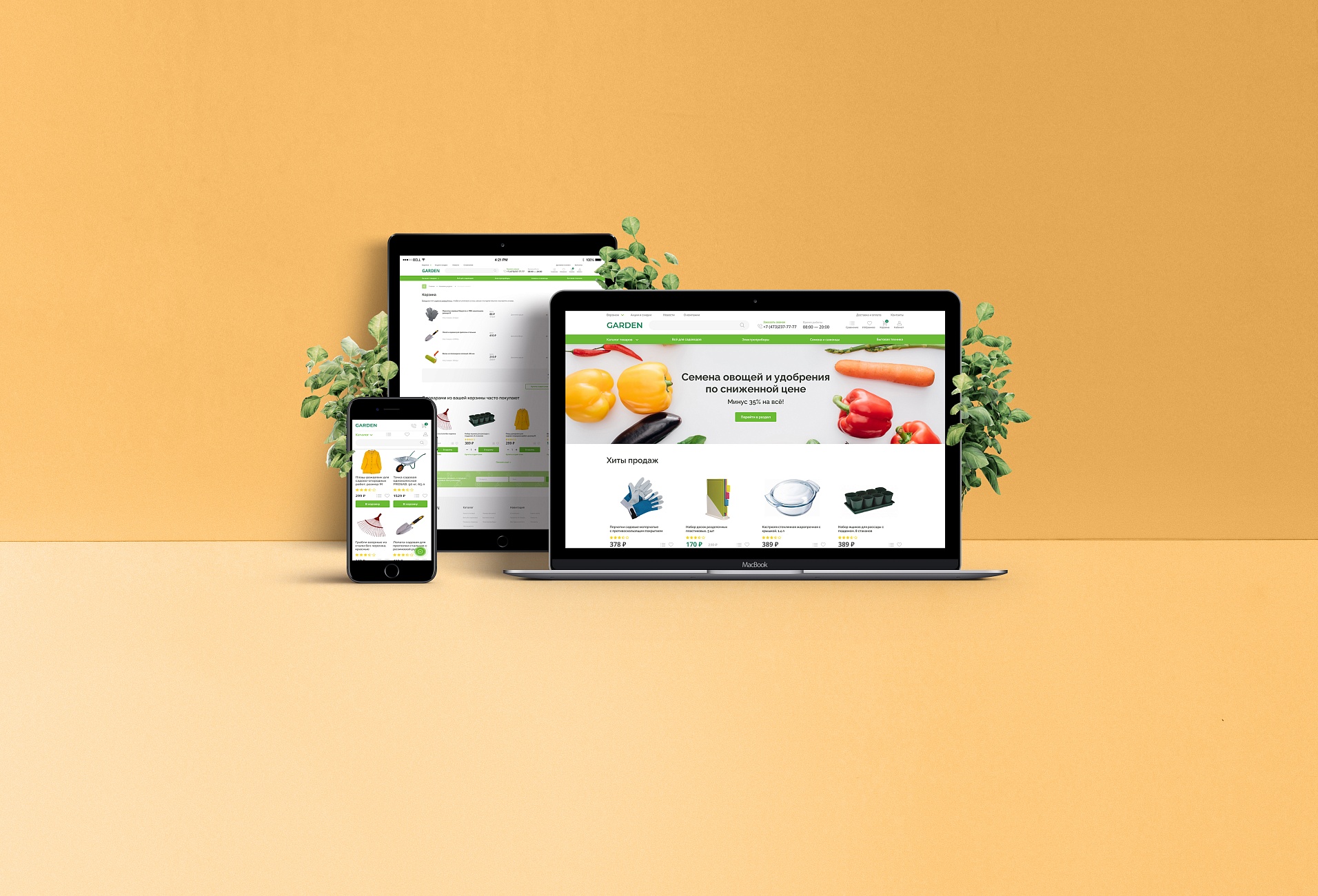
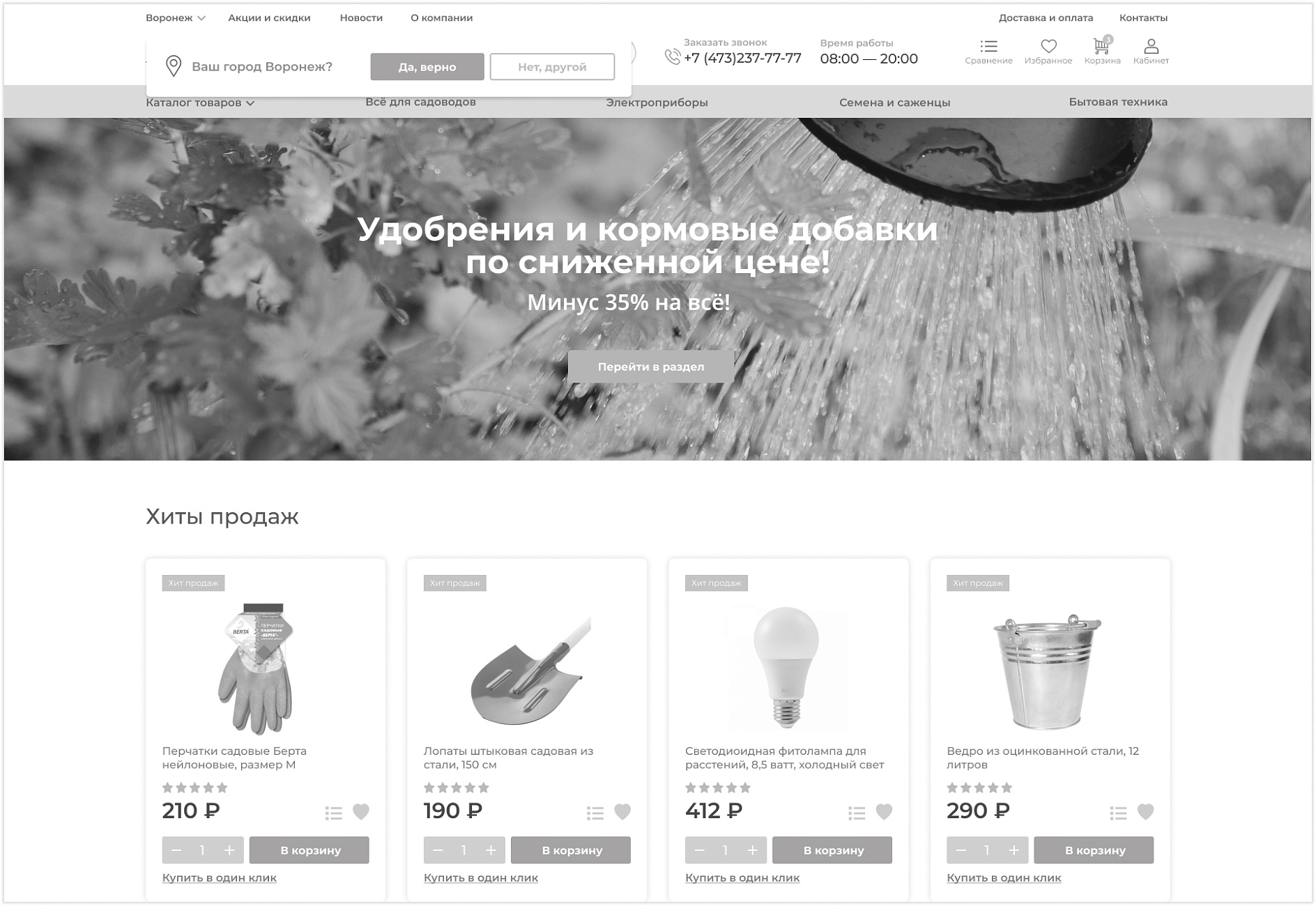
На главной странице решено было отказаться от слайдера в пользу статичного баннера.
UX-исследования показывают, что пользователи либо скроллят страницу вниз до того, как слайдер поменяется, либо, наоборот, раздражаются, когда слайдер меняется прежде, чем они успели вчитаться в рекламное предложение.
Таким образом слайдеры либо никак не влияют на конверсию, либо, наоборот, снижают ее.
Акцент на главной странице сделан на ассортимент магазина и презентацию как можно большего количества товаров из разных категорий.
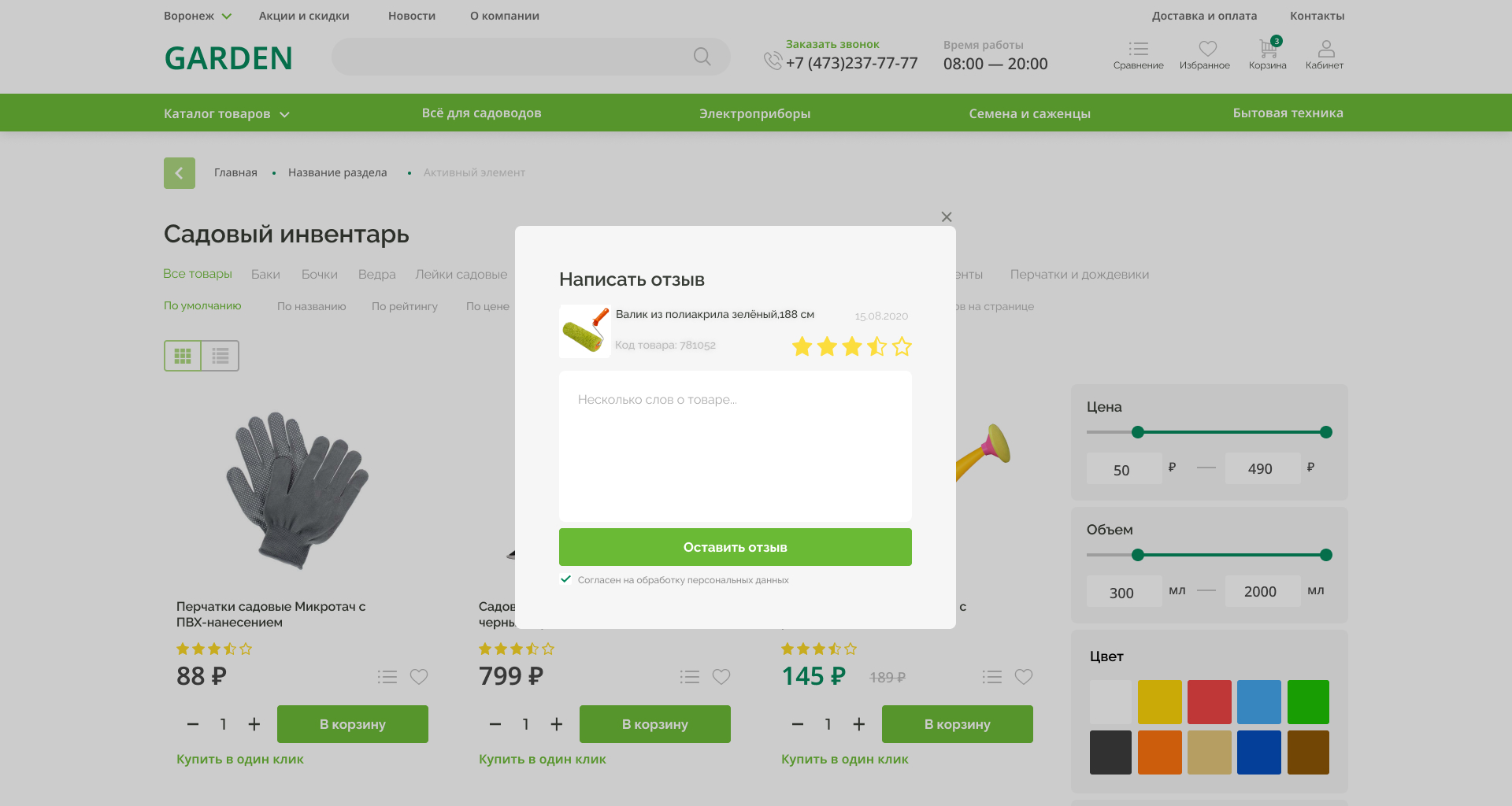
В каталог товаров мы внедрили широкую систему фильтрации. Правильно настроенный фильтр сокращает путь пользователя от точки вдоха на сайт до покупки, увеличивает средний чек и повышает другие метрики, напрямую влияющие на прибыль компании.
Так как садовый инвентарь и товары для дома предполагают множество критериев для отбора, фильтры расположили не сверху страницы, а сбоку.
Карточка содержит полную информацию о товаре, отзывы и рекомендации похожих товаров.
Особое внимание мы уделили обвязке страницы (рекомендательная система связанных товаров), внедрив ее в том числе и в корзину для увеличения среднего чека.
Реализация личного кабинета позволяет оставлять отзывы на товары, которые повышают степень доверия к магазину, а также отслеживать заказы, обращаться к истории и автоматически подгружать личные данные при оформлении заказа.


Прочие страницы
Помимо страницы «Каталог товаров» и страниц, связанных с ней, мы реализовали и другие вспомогательные страницы, а также разделы сайта, которые влияют на SEO-оптимизацию.
В них вошли «О компании», «Акции и скидки», «Новости», «Контакты», «Карта сайта», «Гарантия и возврат».
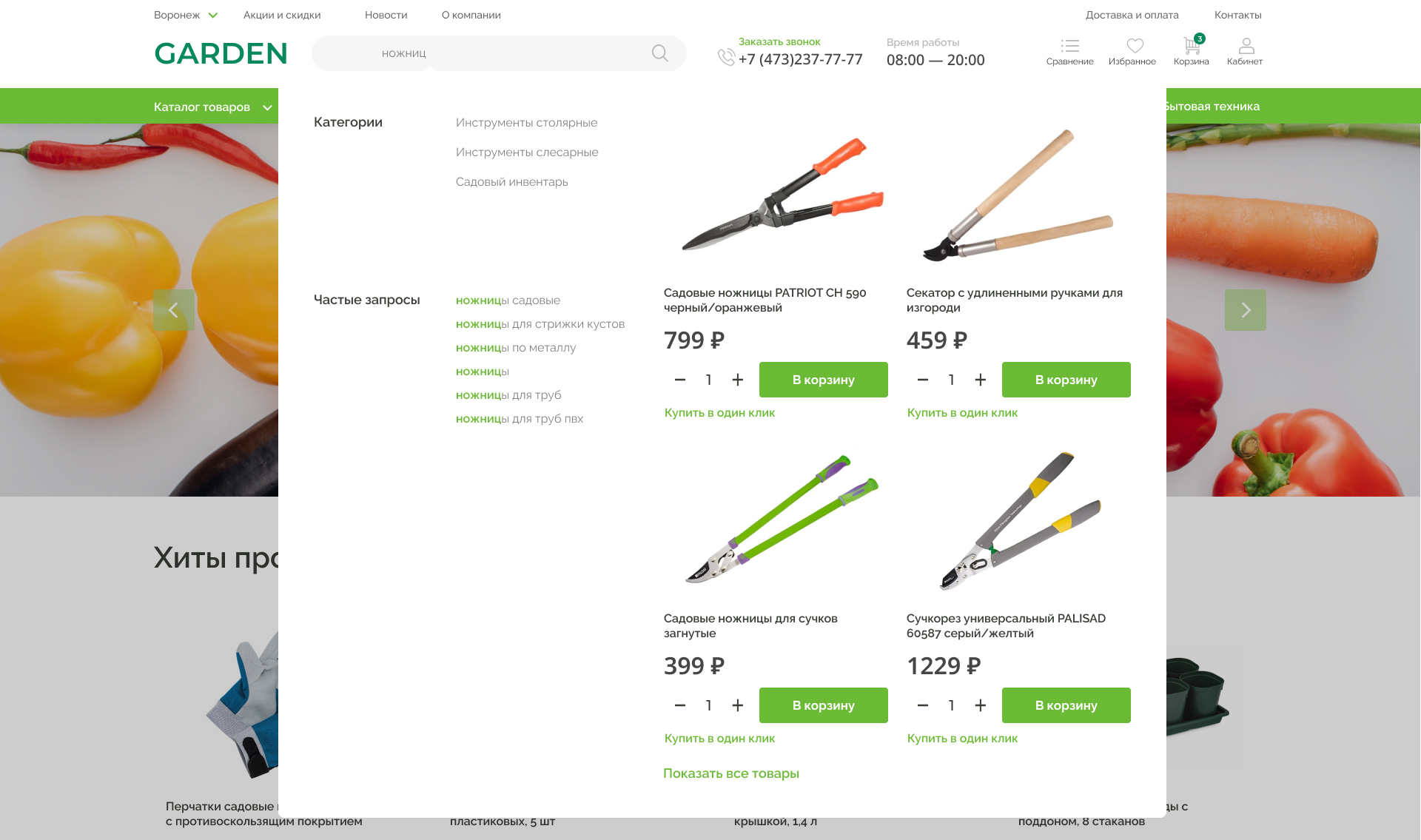
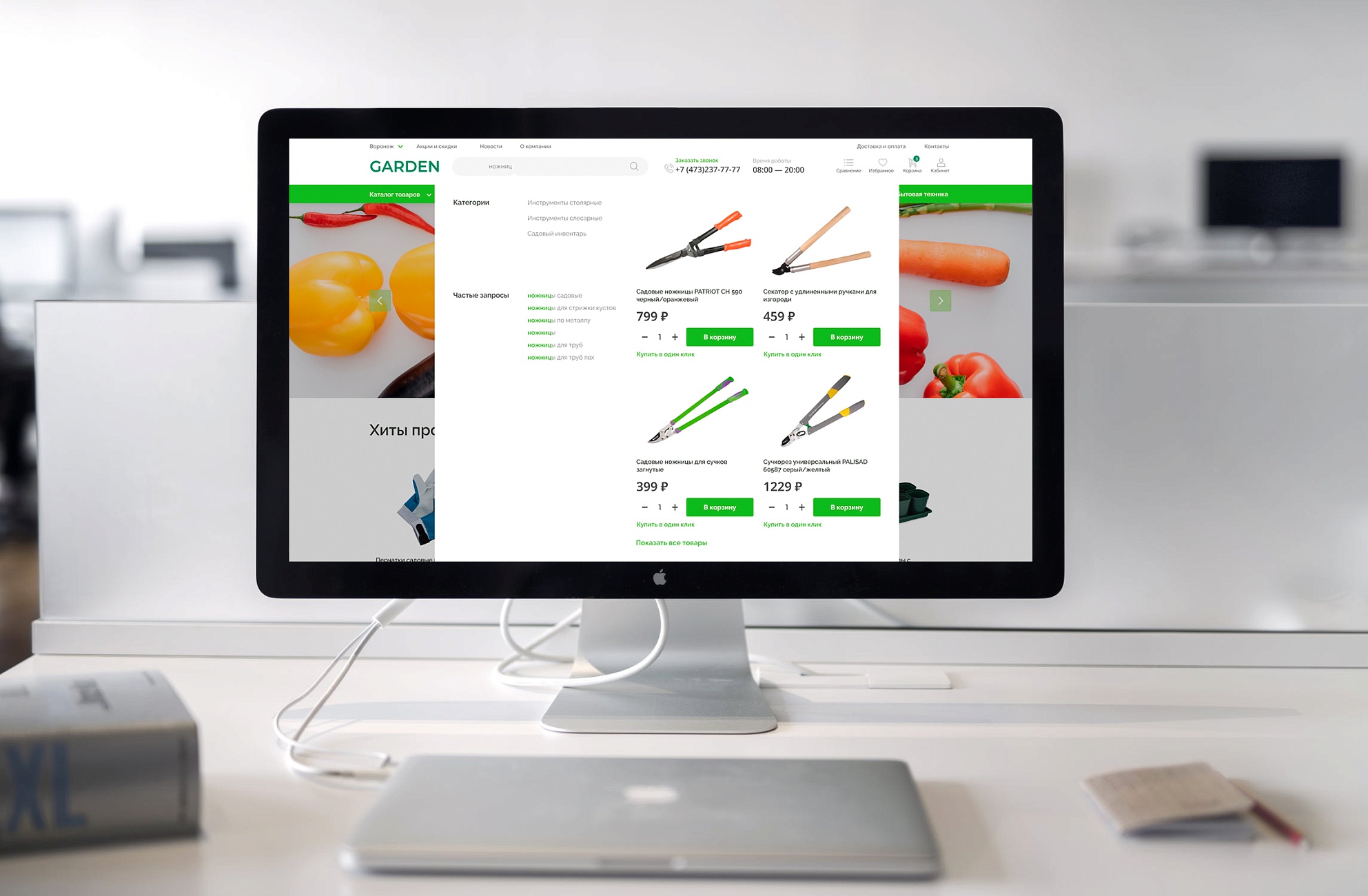
Поиск по сайту
Чем больше в магазине продукции, тем лучше должен работать поиск по сайту. Мы разработали дизайн поиска, который бы без перезагрузки страницы подгружал в результаты категории товаров, частые запросы и показывал карточки наиболее популярных релевантных запросу товаров.
Еще одна важная особенность — отсутствие нулевой поисковой выдачи, даже если товары по конкретному запросу не найдены, и автоматическое исправление ошибок и неправильной раскладки клавиатуры.
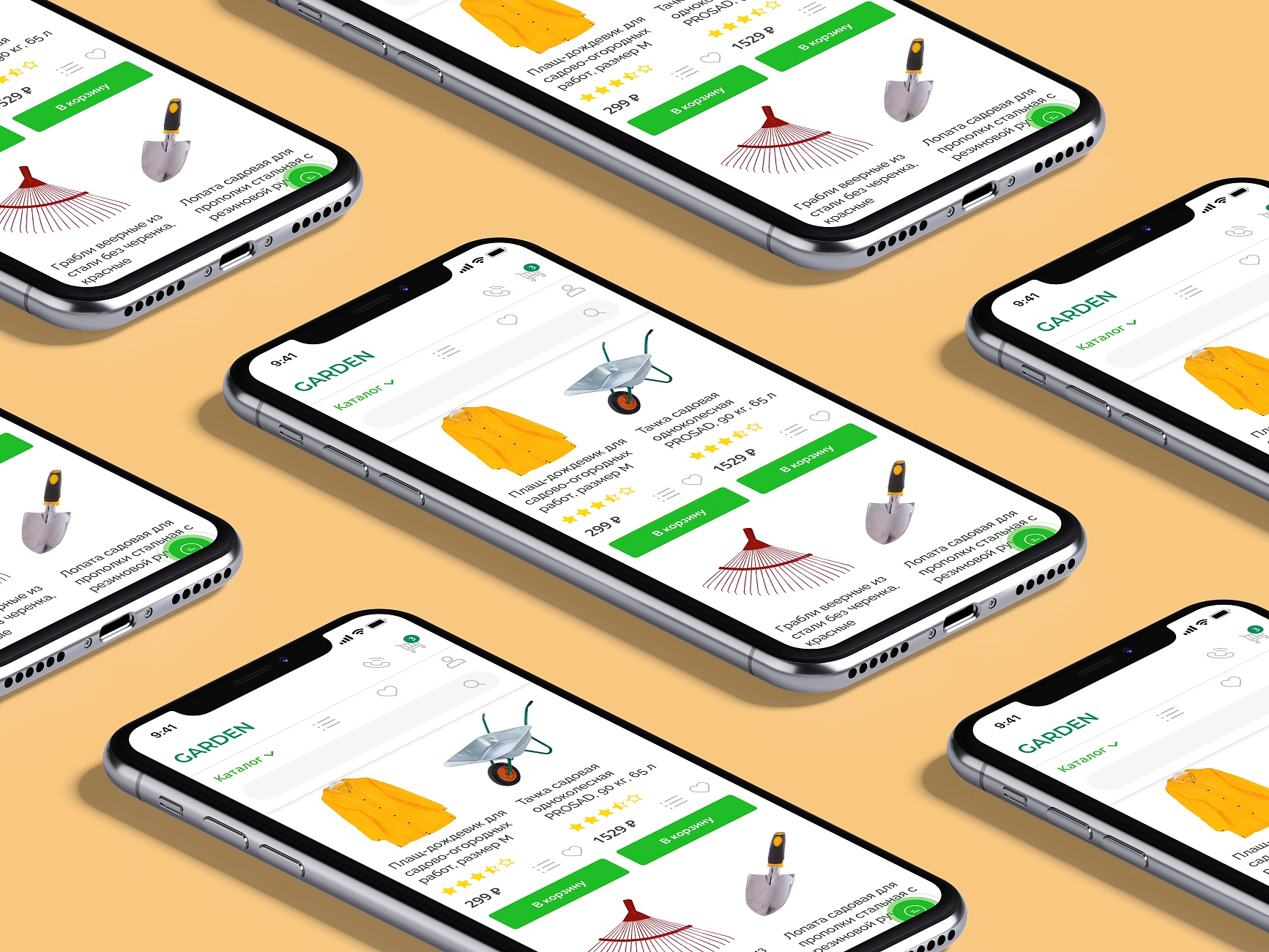
Адаптивная версия
Несмотря на прогнозы, что большинство заказов покупатели будут оформлять с десктопа, нам важно было разработать полностью адаптивный дизайн, чтобы пользователи без проблем могли ознакомиться с ассортиментом или добавить товары в «Избранное» и списки сравнения с любого устройства.